Here is a trip into pixel and image classes.
To illustrate the tutorial let's add the Colorize filter.
Now to go deeper into the filter implementation, follow these steps:
- How to add pixel services?
- How to add image services?
- How to add tests for sdk services?
- How to add a filter to eLynx lab application?
Theory of Colorize pixel processing
The Colorize filter sets the hue and the saturation of an image.

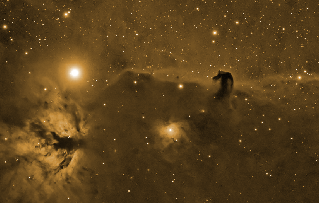
Original image

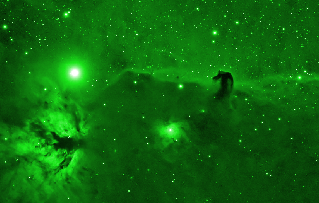
Sepia tone: Hue=0.10, Saturation=0.54 | 
Green tone: Hue=0.33, Saturation=0.84 |
Colorize an image is a simple point to point processing algorithm. Suppose we get a pixel coded in HLS color space, then Colorize is just setting the hue and saturation values.
We could write a generalized pixel service:
template<class Pixel> void elxColorize(Pixel& ioPixel, typename Pixel::type iHue, typename Pixel::type iSaturation);
Where implementation for PixelHLS is trivial:
template<typename T> void elxColorize(PixelHLS<T>& ioPixel, T iHue, T iSaturation) { ioPixel._hue = iHue; ioPixel._saturation = iSaturation; }
The generalization for all other pixel types is explained here: How to add pixel services?
Now with this pixel service we can write a simple image algorithm:
for each image's pixel elxColorize(pixel, iHue, iSaturation)
Implementation of image services is explained here: How to add image services?
Colorize filter implementation overview
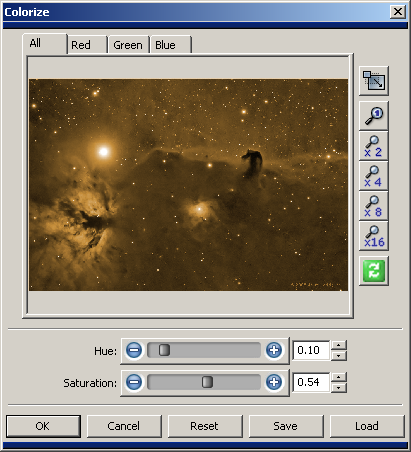
The final goal of image filter is an user friendly tool to adjust parameters and see how they affect the resulting image. This filter could be available from the eLynx lab application.

Filter with default values, Sepia tone. | 
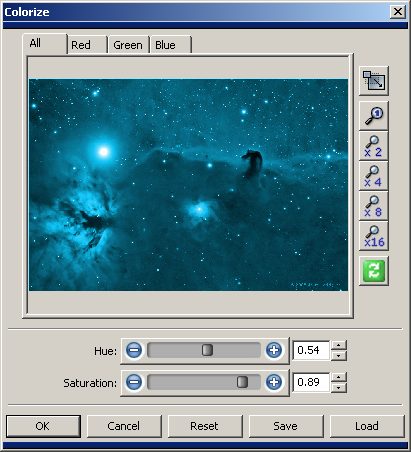
Filter with modified values for blue tone. |
To add a filter to eLynx lab application you need to (from top to bottom dependency):
- Add a filter Panel for parameters acquisition (Hue and Saturation),
- call of ImageVariant.Colorize service
- Add a elxImageCommand to handle processing and Undo/Redo,
- call of ImageVariant.Colorize service
- Add ImageVariant service
- call of ImageImpl<Pixel>::Colorize service via an image interface handler
- Add AbstractImage pure virtual service into an image interface
- IImagePointProcessing::Colorize(AbstractImage&)
- Add AbstractImage virtual service into the image interface implementation
- virtual ImagePointProcessingImpl::Colorize(AbstractImage&)
- static ImagePointProcessingImpl::Colorize(ImageImpl<Pixel>&)
- Add Pixel service
- elxColorize(Pixel)